Графическое представление информации
В компьютере растровые рисунки рисуются в системе координат, схожей с той, которую мы используем в математике.
 |
|
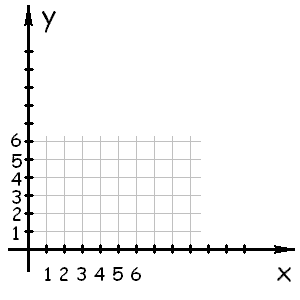
Рис. 1
|
Система координат
|
Рисунок представляет собой совокупность точек на плоскости, каждая из которой имеет свой цвет. Эти точки называются пикселями (от англ. pixel - "точка").
 |
|
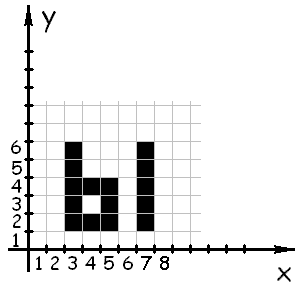
Рис. 2
|
Рисуем растровую картинку
|
Простейший рисунок состоит из двух цветов - чёрного и белого. Т.к. цветов два, то и для кодирования одной точки нам понадобится один бит. Для примера положим, что "0" соответствует белому цвету, а "1" - чёрному.
 |
|
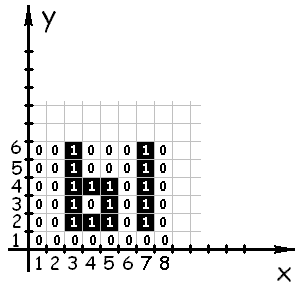
Рис. 3
|
Кодируем цвета
|
Далее просто переписываем числа слева-направо и сверху-вниз, как при обычном письме. А потом переводим двоичные числа в привычные нам десятичные.
 |
|
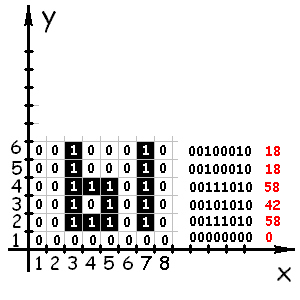
Рис. 4
|
В итоге получаем числа
|
Но чёрно-белые принтеры и мониторы давно устарели. У человека цветное зрение и ему намного комфортнее смотреть на цветные картинки.
Цветные картинки кодируются схожим образом, только каждый пиксел "весит" побольше.
Информационный объём одного пиксела называется глубиной цвета
. Например, в большинстве сотовых телефонов глубина цвета экрана составляет 16 бит. Это значит, что каждый пиксел занимает 16 бит.
Как узнать сколько цветов может отобразить такой экран? Пойдём от простого к сложному. Самый простой "монитор" - лампочка может отобразить 2 цвета: белый и чёрный (0 и 1). Это 1 бит. Если для кодирования используется 2 бита, то разных цветов уже 4 (00, 01, 10, 11). Если 3 бита - 8 цветов (000, 001, 010, 011, 100, 101, 110, 111). Несложно догадаться, что чтобы найти количество цветов, нужно возвести двойку в степень глубины цвета.
 |
|
Рис. 5
|
Связь количества цветов и глубины цвета
|
Таким образом, если глубина цвета экрана равна 16 бит, то этот экран может отобразить
N=216=65536 цветов.
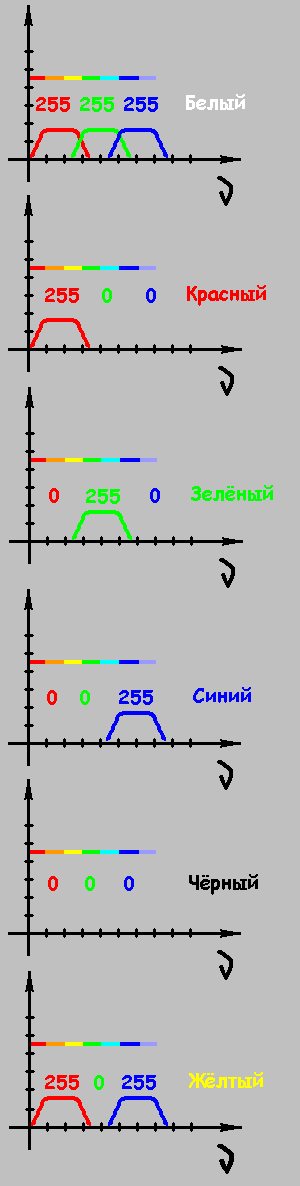
Рассмотрим теперь как кодируется цвет на компьютерах. Чтобы закодировать любой цвет, достаточно трёх компонент цвета (эта цветовая схема называется RGB):
- Красной(Red);
- Зелёной(Green);
- Синей(Blue);
Как и любая другая информация, информация о цвете пиксела кодируется в виде числа. Рассмотрим для примера 24битный цвет.
В каждом пикселе по 3 компонента, весь пиксел занимает 24 бита, значит на каждую компоненту приходится по
24:3=8 бит.
 |
|
Рис. 6
|
RGB модель цвета
|
Задавая разные интенсивности для компонент получим разные цвета.
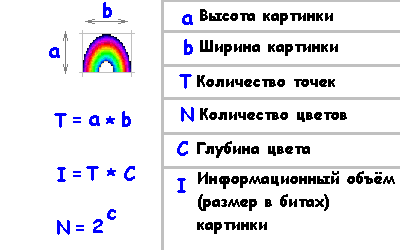
Теперь научимся считать сколько занимает та или иная картинка в памяти компьютера. Любая картинка имеет разрешение, т.е. количество столбцов и строчек (количество пикселей по горизонтали и вертикали).
- Чтобы узнать количество точек (T), нужно перемножить высоту (a) и ширину (b) картинки (в пикселях);
- Чтобы узнать информационный объём картинки (размер в битах), нужно перемножить количество точек (T) в картинки и глубину цвета (С);
- Глубину цвета (С) можно найти зная количество цветов(N);
 |
|
Рис. 7
|
Подсчёт размера картинки
|
Скачать всю статью целиком (+дополнения) можно тут:
|